CSS란 무엇일까?
Cascading Style Sheets의 약자로, HTML을 꾸며줄 때 사용한다.
CSS를 적용하는 방법에는
- 인라인 : 태그의 style 속성을 사용해서 css를 적용하는 것
- 내부 스타일 시트: head 태그 안에 style태그를 사용해서 안에 작성하는 것
- 외부 스타일 시트: 별도의 css파일을 작성하여 link태그를 통해 연결하는 것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 외부 스타일시트 연결 -->
<link rel="stylesheet" href="./main.css">
<title>Document</title>
<!-- 내부 스타일시트 -->
<style>
/* 클래스 선택자 */
.title {
background-color: pink;
}
/* 아이디 선택자 */
#form-btn {
font-weight: 800;
}
</style>
</head>
<body>
<!-- 인라인 CSS -->
<h1 class="title">CSS TEST</h1>
<input style="border: 1px solid black;" class="form-input" type="text">
<button id="form-btn">버튼</button>
</body>
</html>
특정 요소에 스타일을 적용하는 방법
내부 스타일 시트, 외부 스타일 시트 모두 특정 요소에만 스타일을 적용할 수 있다.
태그 이름, 혹은 선택자를 사용하면 된다.
클래스 선택자는 .클래스이름으로 사용할 수 있다.
아이디 선택자는 #아이디이름으로 사용할 수 있다.
일반적으로 선택자의 우선순위는
- 아이디
- 클래스
- 요소
순으로 높다
JavaScript
HTML을 제어할 수 있는 스크립트 언어이다.
Node.js를 통해 서버 개발에도 쓰이기 시작했다.
JavaScript를 적용하는 방법에는
- 인라인 : 태그의 속성을 사용해서 JavaScript 코드를 적용하는 것, 사용자와의 상호작용이 있을 때 가능하다
- 내부 스크립트: script태그를 사용해서 html 안에 작성하는 것
- 외부 스크립트: 별도의 js파일을 작성하여 script태그를 통해 연결하는 것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 외부 스타일시트 연결 -->
<script src="./main.js" defer></script>
<title>Document</title>
</head>
<body>
<h1 class="title">JavaScript TEST</h1>
<input style="border: 1px solid black;" class="form-input" type="text">
<!-- 인라인으로 클릭 이벤트에 발생할 함수 작성 -->
<button onclick="alert('버튼1')" id="form-btn">인라인</button>
<!-- script태그에 작성된 함수를 클릭 이벤트에 등록 -->
<button onclick="handleBtn2Click()" id="form-btn2">버튼2</button>
<script>
function handleBtn2Click() {
//요소를 불러와서 값을 출력
const $input = document.querySelector('.form-input');
if ($input.value !== '')
alert(`${$input.value}`)
else alert('인풋값이 없습니다.')
}
</script>
</body>
</html>
조건문
조건을 기준으로 분기처리를 해주는 것이 조건문이다
if문, switch문 등이 있을 수 있다.
function handleBtn2Click() {
//요소를 불러와서 값을 출력
const $input = document.querySelector('.form-input');
if ($input.value !== '')
alert(`${$input.value}`)
else alert('인풋값이 없습니다.')
}
이런 식으로 if else구문을 사용해서
값이 존재할 경우와 그렇지 않은 경우에 각각 다른 출력문을 출력할 수 있다.
변수
변수는 데이터를 담는 공간이다.
데이터는 원시타입이 될 수도 있고 객체타입이 될 수도 있다.
const $input = document.querySelector('.form-input');
$input이 바로 변수이다.
변수는 const와 let으로 선언할 수 있다.
차이점은 const는 재할당이 불가능하다는 점이고
let은 재할당이 가능하다는 점이다.
재할당은 변수에 부여된 값을 다른 것으로 변경하는 것을 의미한다.
const a = 0;
let b = 0;
console.log(a, b);
//0, 0
// a = 3; <- 불가능하다
b = 2;
console.log(b);
//2
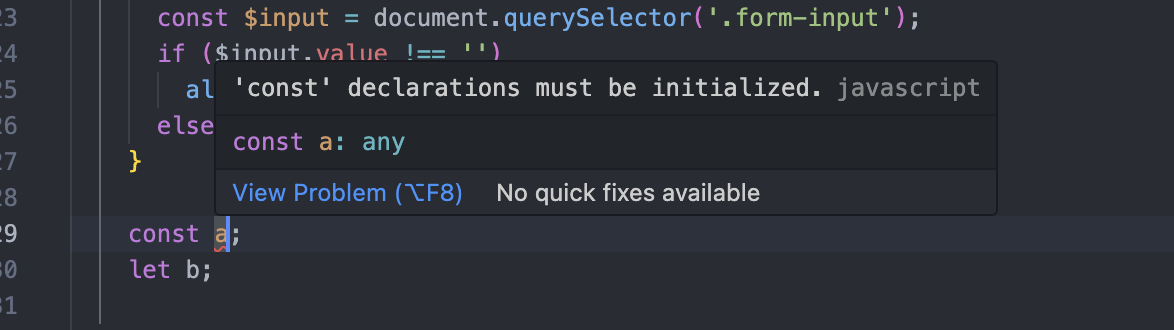
const는 재할당이 불가능하기 때문에 선언 동시에 초기화를 해야 한다.
만약 선언만 하고 값을 초기화 하지 않는다면 아래와 같은 에러가 뜬다.

'💪데브코스' 카테고리의 다른 글
| [6주차] 데브코스 6주차 복습 (0) | 2024.04.12 |
|---|---|
| [TIL]HTTP 기본 정리 & REST API (0) | 2024.03.17 |
| [Week1] Git 명령어 (0) | 2024.02.28 |
| [Week1] 리눅스 명령어 (3) | 2024.02.28 |
| [Week1] 버전 관리 시스템 (0) | 2024.02.28 |
