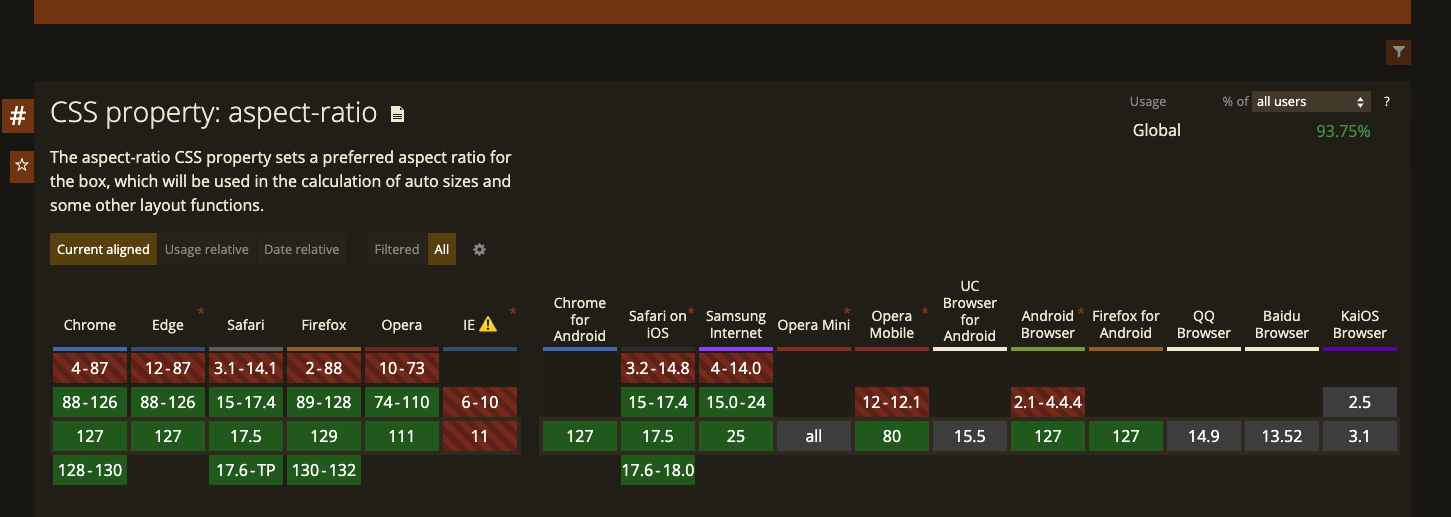
크로스 브라우징 이슈로 회사에서 caniuse에서 95%이상 지원되는 css속성만 사용해야 하는데
asepct-ratio는 95%가 되지 않아 사용할 수 없었습니다🥹

aspect-ratio없이 어떻게 요소의 비율을 유지할 수 있을까요?
바로 padding-top(또는 padding-bottom)을 이용하는 것입니다.
⭐️기본적으로 padding값의 백분율은 부모 요소의 width값을 기준으로 계산이 됩니다.⭐️
-> 컨테이닝블록으로부터_백분율_계산하기(MDN문서 참고)
이러한 성질을 이용해서 간단한 css 트릭을 만들 수 있습니다.
See the Pen without aspect-ratio by JM K (@JM-K-the-selector) on CodePen.
<ul class="list">
<li class="card">
<div class="aspect-ratio-box">
<div class="aspect-ratio-box-inner">
이 상자는 16:9 비율입니다.
</div>
</div>
</li>
<li class="card">
<div class="aspect-ratio-box">
<div class="aspect-ratio-box-inner">
이 상자는 16:9 비율입니다.
</div>
</div>
</li>
<li class="card">
<div class="aspect-ratio-box">
<div class="aspect-ratio-box-inner">
이 상자는 16:9 비율입니다.
</div>
</div>
</li>
<li class="card">
<div class="aspect-ratio-box">
<div class="aspect-ratio-box-inner">
이 상자는 16:9 비율입니다.
</div>
</div>
</li>
</ul>ul {
list-style: none;
}
.list {
width: 1920px;
height: 1000px;
background-color: skyblue;
display: flex;
justify-content: center;
gap: 10px;
padding: 20px;
}
.card {
flex: 1;
max-width: 300px;
}
.aspect-ratio-box {
/*
비율을 맞춰주는 용도의 박스
padding은 부모 요소의 width를 기준으로 %값이 계산되기 때문에
padding-top만을 이용해서 넓이를 잡아줌
16:9 = 너비:높이 -> 너비가 100%일 때, 높이는 56.25%
*/
position: relative;
width: 100%;
padding-top: 56.25%;
}
.aspect-ratio-box-inner {
/* 실제로 카드 안에 들어갈 요소는 해당 박스에서 작성 */
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: lightblue;
}
'💻 프론트엔드' 카테고리의 다른 글
| React Native - 웹뷰 통신 구현(TypeScript) (0) | 2024.01.27 |
|---|---|
| Next scss 전역변수 적용하기 (0) | 2024.01.17 |
| React Native 웹소켓 채팅 구현 (1) | 2024.01.10 |
| CSS 자식 요소가 focus 될 때 부모 요소 효과 주기 (2) | 2024.01.08 |
| React Native와 React 컴포넌트 차이 (2) | 2024.01.08 |